
I noticed that the Brandwatch design system was not user-friendly when it came to design tokens, with ambiguous names that did not accurately describe the color and no easy way to find the corresponding CSS variable tokens.
To overcome these problems:
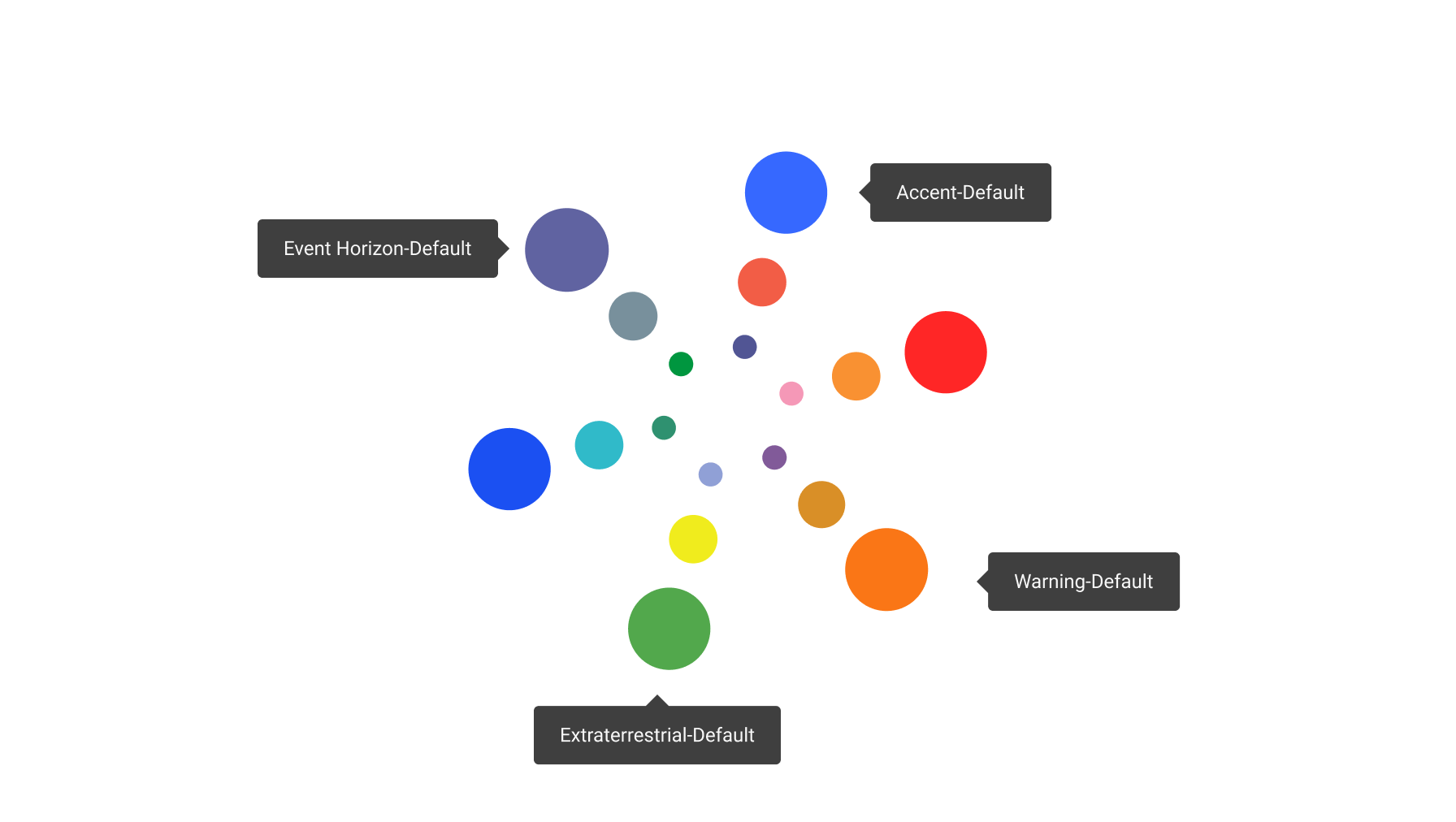
- I created a color wheel that displays design tokens with chromatic sorting
- Ability to filter out state based colors, such as
ActiveandHover - Eyedropper feature, to select colors from anywhere on your screen.
- Easy copy / paste of values
The color wheel is a valuable tool for any designer or developer who needs to work with color in their projects.
With a more intuitive and efficient way of organizing and accessing design tokens, users can save time and effort while ensuring consistency across their designs.
